Favicon adalah Gambar Kecil yang di samping Url setiap Browser kita:/* yang di lingkari warna merah lho...*/

Biasanya Favicon Default kita Gambar Blogger [B].... mungkin bosen atau ingin sesuatu yang beda kita bisa juga lho.... menggantinya sesuai selera kita......!!!
Biasanya Favicon Default kita Gambar Blogger [B].... mungkin bosen atau ingin sesuatu yang beda kita bisa juga lho.... menggantinya sesuai selera kita......!!!
Caranya sebagai berikut.....
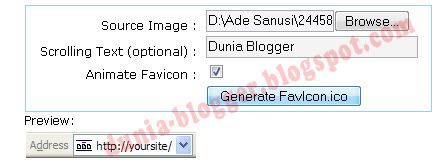
- Kita harus punya dulu [Icon ] /* extentionnya [.ico] */ bisa juga pake photoshop.... tapi formatnya gak bisa [.ico] jadi memerlukan converter [Image to Icon], atau kalo mau... bisa cari aja via Google dengan kata kunci [.ico] nah terus simpan deh alamat Url-nya. Tapi gak sesuai selera kita jadinya... nah ada solusi yang mudah... silahkan kunjungi http://www.html-kit.com/favicon/ { lihat gambar di bawah } kemudian tekan tombol [Browse] untuk mengupload sumbernya formatnya dalam bentuk Gambar "Jpg, Gif, Png dan lainnya. Isikan pula di bagian Tengah misalnya: Dunia Blogger, Centang [Animation Favicon untuk membuat animasi favicon bergerak.... supaya gak kaku...

 Setelah semua beres tingagl klik deh [Generate Favicon.ico].... jadi dech Iconnya
Setelah semua beres tingagl klik deh [Generate Favicon.ico].... jadi dech Iconnya
- Jadi deh... Faviconnya..

 yah lumayan masih tahap satu... nanti muncul [Download Favicon] dan [Test In Browser] selanjutnya kita download ke komputer kita... ya ialah masa ke komputer oeang lain...
yah lumayan masih tahap satu... nanti muncul [Download Favicon] dan [Test In Browser] selanjutnya kita download ke komputer kita... ya ialah masa ke komputer oeang lain...


- Lanjut....... kita Upload tuh Favicon.ico nya di server warning!! jangan di upload ke 4Shared, Ziddu, ataupun Rapidshare, soalnya bukan alamat Url sebenarnya {Direct link} saya sarankan simpan di Googlepages nah Upload tuh filenya... di sini misalkan :http://adesanusi.googlepages.com/favicon.ico... coba aja cek bener ga tuh,...iconnya....

 kalo udah upload juga fie yang lainnya ada yang format [Gif] untuk Favicon yang animasi & [Png] untuk favicon statis kalo file yang dua ini saya upload ke Photobucket.com
kalo udah upload juga fie yang lainnya ada yang format [Gif] untuk Favicon yang animasi & [Png] untuk favicon statis kalo file yang dua ini saya upload ke Photobucket.com - Setelah semua filnya udah siap tinggal di pasang di blogger deh..... Masuk ke [Layout] -> [Edit HTML] jangan lupa Backup yah supaya kalo terjadi apa-apa bisa di reset ke awal....

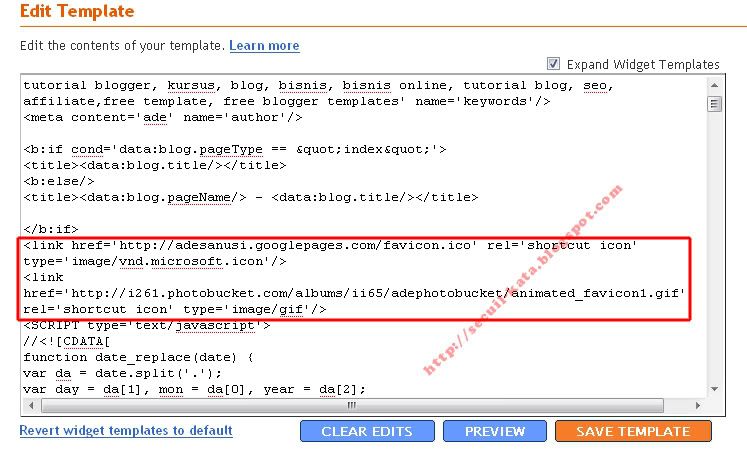
 seperti gambar di bawah yach.....
seperti gambar di bawah yach.....
<title><data:blog.pagetitle/></title>Code :01
- Pasang kode di bawah ini: dan letakan di bawah Code 01
<link href="'URL" rel="'shortcut" type="'image/vnd.microsoft.icon'/">
<link href="'URL" rel="'shortcut" type="'image/gif'/">
Nah kode di atas untuk menampilkan Favicon dalam bentuk animasi sedangkan jika ingin yang biasa ganti aja kode yang baris ke 2 dengan kode di bawah ini....
<link href="'URL" rel="'shortcut" type="'image/png'/">

- Simpan dan Jadi deh FAVICON nya ....

 semoga berhasil........!!!!
semoga berhasil........!!!!






0 komentar:
Posting Komentar